转(https://www.augsky.com/992.html)

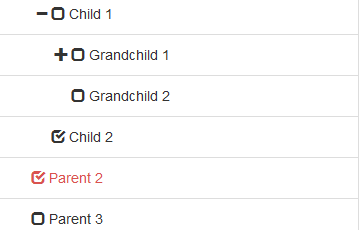
选中父节点时,父节点下所有子节点也都全部选中
1,HTML代码
1TreeView Checkable
2
2,Json数据


1 function getTvStateData() { 2 var defaultData = [ 3 { 4 text: 'Parent 1', 5 href: '#parent1', 6 tags: ['4'], 7 state: { 8 checked: true 9 },10 nodes: [11 {12 text: 'Child 1',13 href: '#child1',14 tags: ['2'],15 nodes: [16 {17 text: 'Grandchild 1',18 href: '#grandchild1',19 tags: ['0']20 },21 {22 text: 'Grandchild 2',23 href: '#grandchild2',24 tags: ['0']25 }26 ]27 },28 {29 text: 'Child 2',30 href: '#child2',31 tags: ['0']32 }33 ]34 },35 {36 text: 'Parent 2',37 href: '#parent2',38 tags: ['0'],39 nodes: [40 {41 text: 'Child 1',42 href: '#child1',43 tags: ['2'],44 nodes: [45 {46 text: 'Grandchild 1',47 href: '#grandchild1',48 tags: ['0']49 },50 {51 text: 'Grandchild 2',52 href: '#grandchild2',53 tags: ['0']54 }55 ]56 },57 {58 text: 'Child 2',59 href: '#child2',60 tags: ['0']61 }62 ]63 },64 {65 text: 'Parent 3',66 href: '#parent3'67 },68 {69 text: 'Parent 4',70 href: '#parent4',71 tags: ['0']72 },73 {74 text: 'Parent 5',75 href: '#parent5',76 tags: ['0']77 }78 ];79 80 return defaultData;81 } 3,JS数据绑定,加载TreeView


1 $(function() { 2 var $checkableTree = $('#treeview-checkable') 3 .treeview({ 4 data: getTvStateData(), //数据 5 showIcon: false, 6 showCheckbox: true, 7 levels: 1, 8 onNodeChecked: function(event, node) { //选中节点 9 var selectNodes = getChildNodeIdArr(node); //获取所有子节点10 if (selectNodes) { //子节点不为空,则选中所有子节点11 $('#treeview-checkable').treeview('checkNode', [selectNodes, { silent: true }]);12 }13 var parentNode = $("#treeview-checkable").treeview("getNode", node.parentId);14 setParentNodeCheck(node);15 },16 onNodeUnchecked: function(event, node) { //取消选中节点17 var selectNodes = getChildNodeIdArr(node); //获取所有子节点18 if (selectNodes) { //子节点不为空,则取消选中所有子节点19 $('#treeview-checkable').treeview('uncheckNode', [selectNodes, { silent: true }]);20 }21 },22 onNodeExpanded:23 function(event, data) {24 if (data.nodes === undefined || data.nodes === null) {25 26 } else if (data.tags[0] === "2") {27 alert("Tags 2");28 } else {29 alert("1111");30 }31 }32 });33 }); 4,选中/取消选中父节点时,选中/取消选中所有子节点,以及选中所有子节点时,选中父节点


1 function getChildNodeIdArr(node) { 2 var ts = []; 3 if (node.nodes) { 4 for (x in node.nodes) { 5 ts.push(node.nodes[x].nodeId); 6 if (node.nodes[x].nodes) { 7 var getNodeDieDai = getChildNodeIdArr(node.nodes[x]); 8 for (j in getNodeDieDai) { 9 ts.push(getNodeDieDai[j]);10 }11 }12 }13 } else {14 ts.push(node.nodeId);15 }16 return ts;17 }18 19 function setParentNodeCheck(node) {20 var parentNode = $("#treeview-checkable").treeview("getNode", node.parentId);21 if (parentNode.nodes) {22 var checkedCount = 0;23 for (x in parentNode.nodes) {24 if (parentNode.nodes[x].state.checked) {25 checkedCount ++;26 } else {27 break;28 }29 }30 if (checkedCount === parentNode.nodes.length) {31 $("#treeview-checkable").treeview("checkNode", parentNode.nodeId);32 setParentNodeCheck(parentNode);33 }34 }35 }